Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 자료형
- 백준4344번
- 백준 11720
- 히라이켄
- 아스키코드로 숫자 넣기
- React.js
- 문자열숫자를 숫자로
- 오버플로우
- meta charset=
- 魔法っていっていいかな
- 마법이라고 불러도 좋을까?
- 平井堅
- 정수와 상수
- ㅇ
- 異端なスター
- 십진수 8진수
- 십진수 16진수
- 아스키코드
- HEAD
- !doctype html
- body
- 백준 8958번
- Official髭男dism
- html
Archives
- Today
- Total
갓비니
<JavaScript> 01. 기본 / Event / Console 본문
1.
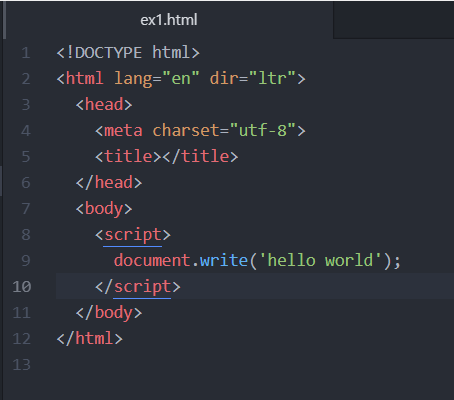
body 내 TAG : <script> </script> // 지금부터 자바스크립트 사용 시작!
자바스크립트 vs HTML : HTML은 정적이라 계산기 역할 이런것도 불가능하고, 출력만 하는 애임.

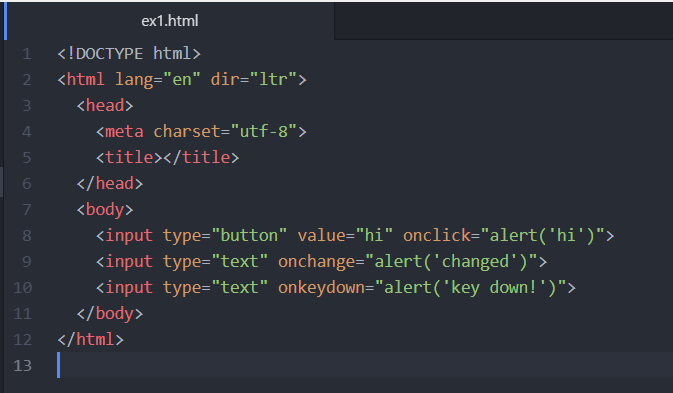
2. 이벤트
예시
onclick : 버튼이 눌렸을 때
onchange : 내용이 변경되었을 때
onkeydown : 키 눌렀을 때

3. 콘솔
그냥 브라우저에서 콘솔을 실행하여 명령어를 실행시키면
브라우저에 뜨게 된다
예 : alert('ASDFasdg12rdadfbaw3ersdfa'.length) --> 경고창으로 길이가 뜸
이렇게 콘솔을 사용하면
현재 떠있는 웹 화면에 작용하게 된다.
Elements 들어가서 ESC -> console도 함께 보며 쓸 수 있다
'Programming > JavaScript' 카테고리의 다른 글
| <JavaScript> 03. CSS / style attribute, Tag, 선택자 (0) | 2020.05.01 |
|---|---|
| <JavaScript> 02. Operator, properities, Methods, Variable (0) | 2020.05.01 |
| <HTML> 06. web site (0) | 2020.04.28 |
| <HTML> 05. <a href=""></a>, target, title (0) | 2020.04.28 |
| <HTML> 04. Rules : title , Unicode, head, body , !doctype html (0) | 2020.04.28 |



