Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- 백준 11720
- 아스키코드로 숫자 넣기
- 십진수 8진수
- ㅇ
- 魔法っていっていいかな
- 平井堅
- 아스키코드
- 백준4344번
- html
- 십진수 16진수
- 오버플로우
- 마법이라고 불러도 좋을까?
- !doctype html
- 異端なスター
- React.js
- 자료형
- 백준 8958번
- HEAD
- Official髭男dism
- 정수와 상수
- 히라이켄
- meta charset=
- 문자열숫자를 숫자로
- body
Archives
- Today
- Total
갓비니
<react.js> #2 - 리액트 시작하기 본문
<react를 시작하기에 앞서>
웹팩이라는 툴 이용 https://webpack.js.org/ )
하지만 https://github.com/facebook/create-react-app
facebook/create-react-app
Set up a modern web app by running one command. Contribute to facebook/create-react-app development by creating an account on GitHub.
github.com
을 통해 인스톨해주면 웹팩을 이용하지 않아도 간단하게 만들 수 있다 !
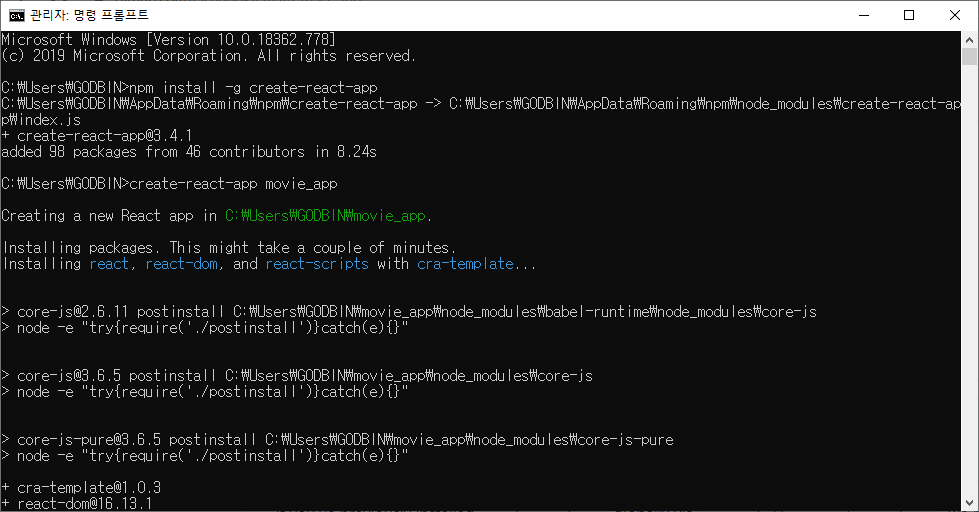
1. tool 설치 및 react app 만들기

npm install -g create-react-app
create-react-app <원하는 app이름>
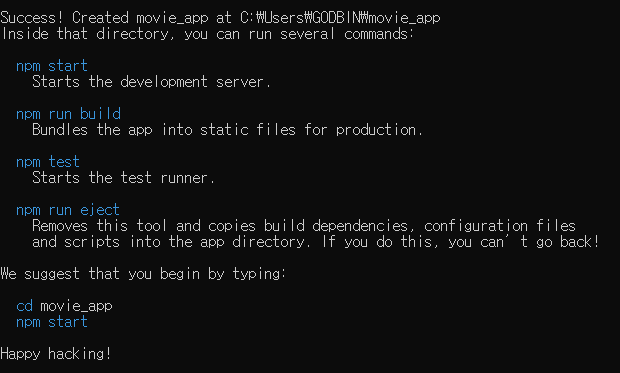
2. 친절하게도 폴더에 관한 설명이 나와있다.

3. 일단 yarn도 설치해 주었다 (Chocolatey 이용)
choco install yarn
4. packge.json 이 없었다.. (npm ERR! path C:\~\package.json 해결)
npm init 을 이용해서 초기화된 packge.json을 만들어준다.
'Programming > JavaScript' 카테고리의 다른 글
| <react.js> #1 리액트의 특징 (0) | 2020.05.12 |
|---|---|
| <JavaScript> 04. CSS 선택자 : TAG, ID, CLASS (0) | 2020.05.02 |
| <JavaScript> 03. CSS / style attribute, Tag, 선택자 (0) | 2020.05.01 |
| <JavaScript> 02. Operator, properities, Methods, Variable (0) | 2020.05.01 |
| <JavaScript> 01. 기본 / Event / Console (0) | 2020.05.01 |


